1. Dynamic tooltip
Very cool tooltip! It’s very well made because it consists of cool transition effects and it also has a transparency and a drop shadow effect.
2. Popup Bubble
Brilliant tooltip! It looks so simple but it has awesome transition effects. This tooltip could be very useful for clean and simple websites.
3. jQuery Horizontal Tooltips Menu Tutorials
Beautifully made tooltip! This tooltip never disappears but follows when you hover over other links. Such a simple looking tooltip but its animation is brilliant.
4. Prototip
A lot of various very good looking tooltips which look awesome and have beautiful effects. Brilliant peace of work!
6. Awesomeness
Cool tooltip with nice transition effect and cool transparent border around it.
7. TipTip
Beautifully made tooltip with fade in / out transition effects, transparency and drop shadow effect.
8. (mb)Tooltip
Beautifully made tooltip with nice transition for input fields.
9. vTip
Simple but well made tooltip with a fade in transition effect. It has a cool looking border around it and when this tooltip appears, it also follows your mouse.
10. jGrowl
Cool tooltip which appears when you click on the link and then it sticks on the right-top corner of your window, and disappears after some time or when you close it manually by clicking on the close button. It also has fade in / out transition effects.
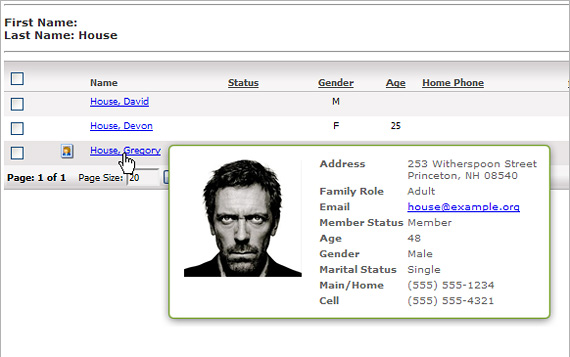
11. jQuery Ajax Tooltip
Interesting tooltip which can handle image and text together like a mini page. It has a drop shadow effect.
http://rndnext.blogspot.com/2009/02/jquery-ajax-tooltip.html

12. Digg-style post sharing tool with jQuery
Cool digg-style post sharing tool. This tooltip could be very useful for social networking website.
13. Input Floating Hint Box
Interesting tooltip with rounded corners for input fields. Tooltip fades in when you click on the input field and fades out when you click somewhere else.
14. Simpletip
Beautifully made tooltip with fade transitions. When you hover over a link, a tooltip fades in just above or below the link.
15. qTip
Very simple but good looking tooltip. This tooltip is available with rounded corners and also as a speech bubble tip.
16. Orbital Tooltip
Interesting tooltip plugin where you can set manually where your tooltip will show up.
17. Inline HTML Tooltip
Cool tooltip with nice transition effects.
18. tipsy
Interesting good looking tooltip which appears above, below, on the right or left side of the link.
19. Easiest jQuery Tooltip Ever
Simple tooltip but it could be useful to display an image when you hover over a link.
20. BsTip
Various simple tooltips with fade in and fade out transition effects and border around them.
21. EZPZ Tooltip
Very simple tooltip with border around it, which follows your mouse.
http://theezpzway.com/demos/ezpz-tooltip

22. BeautyTips
Nice balloon style tooltip with transparency effect. There are available various tooltip styles, even interesting tooltips with cool animation, so you can choose one that fits best for your needs.
23. Tooltip
Various tooltip plugins for your website. Here you can find a simple tooltip with a nice fade transition and also you can find a good looking bubble style tooltip.
25. Creating A Simple Tooltip Using jQuery and CSS
Few simple but different tooltips.
26. BetterTip
Tooltip which appears on the right side of the link.
28. jqTooltip
Simple tooltip with ajax loaded content. It has fade in and fade out transition effects.
29. Pop!
Simple tooltip which shows up when you click on the arrow button and disappears when you click somewhere else.
30. Create a Simple CSS + Javascript Tooltip with jQuery
Simple tooltip with rounded corners. It follows your mouse movements.

最新评论