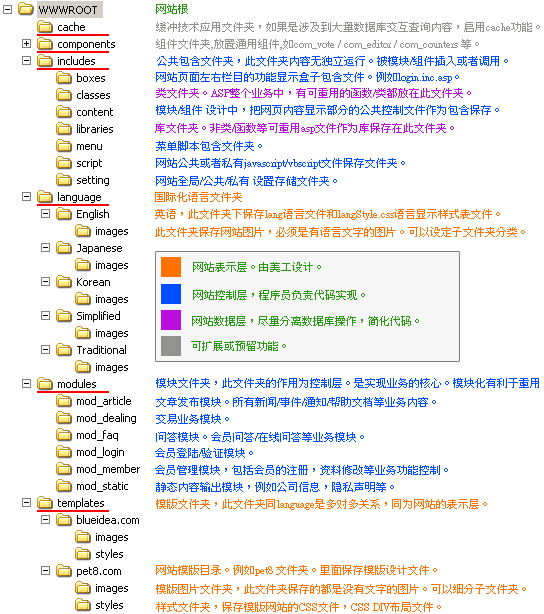
一 网站结构设计(图)
|
|
1、 网站文件名以标准英文单词描述业务内容。如果1个英文单词无法描述,可以增加2个或者3个,但尽量为完全单词,例如article.asp / articleView.asp / articleList.asp 等。
2、 文件名尽量不用数字描述。
3、 文件名尽量不能太长,以不超过20个字母为宜。
4、 图片文件名尽量描述图片内容分类。尽量以btn,menu,title,arrow,line,dotline,bg等前缀命名。例如:
Btn_friendlinks.gif / title_contactus.gif
5、 禁止采用.inc等对include文件命名,此文件名可下载,不利安全。有动态内容的文件,都要采用
开发技术命名。例如:dbconn.inc.asp / index.lang.asp。
6、 虽然可能在不同文件夹,尽量不要产生同名文件。例如:modules/index.asp language/index.asp
三、 对设计师的要求:
1、 图片文件的保存。网站页面设计者在切图后把图片分类,有文字的图片放到language/语言/images/文件夹下。没有文字的图片放到templates/当前网站名/images/文件夹下。
2、 CSS样式文件的保存。网站设计最少2个CSS文件,一个是language/语言/下langStyle.css 文件。此css文件负责语言转换后文字大小,字体的定义。另外的css 文件保存在templates/当前网站名/styles文件夹下,此类css为页面布局显示作用。
3、 Media文件的保存。Swf文件等常用media文件可以同图片文件保存一样。但要分有文字和无文字。
4、 页面文件的保存。所有页面文件均保存在templates/当前网站名/目录下,不分子目录,文件扩展名为.Html或者.tpl.asp / .tpl.php 等。链接统一采用一种绝对或者相对,不能混用。
5、 文件名按照第二点说明命名,不需要提取inc等文件。如果设计师修改了公共部分,可以注明以哪个文件为准。
四、 对程序员的要求:
1、 模块化编程,采用显示层/控制层/数据层分层开发。模块设计时考虑可重用性,方便应用于别的项目。
2、 基于类的编程,增加代码可重用性,可阅读性。
3、 注释清晰,方便后续开发人员修改。
4、 Html的模版读取,控制模块分类,数据操作等要思路清晰,不能混淆。
5、 基于多语言,多模版的开发思路,方便网站升级,改版,功能扩展和移植。
五、 其他说明:
1、 网站后台管理功能也适用于上述架构,当然可以取消模版功能设计部分。
2、 Html的针对搜索引擎的亲和设计,DIV+CSS布局设计,就是要看设计者的综合技能了。
3、 程序员对交互内容传输安全性的考虑。可以引用SSL技术来加密传输敏感数据,也可以采用javas
4、 程序员对防止SQL注入攻击,暴力破解的代码防范,upload功能的漏洞检测等。
5、 技术隐藏实现和URLRewrite的应用。IIS下URLRewrite应用或者隐藏扩展名的开发部署。
6、 本架构输出是基于功能动作访问的不是基于页面访问的。例如:访问会员资料修改以前是直接访问/member/infoModify.asp。而本架构是通过 /cmd?act=memberModify 访问。
7、 Components目录和Modules目录的区别。Components组件目录通常保存完全独立的完全可移植的功能组件,例如vote投票,counts统计,editor通用html编辑器等等。而Modules多为网站业务层的,移植性较差,相当于网站栏目,功能离散复杂。也可以理解为开发了组件,可以兼容各种网站;而模块必须为独立业务逻辑服务。


最新评论