
文/那年那月
https及https的本地测试环境搭建。asp.net结合https的代码实现http网站转换成https网站,以及之后遇到的问题等。
一:什么是https
SSL(Security Socket Layer)全称是加密套接字协议层,它位于HTTP协议层和TCP协议层之间,用于建立用户与服务器之间的加密通信,确保所传递信息的安全性,同时SSL安全机制是依靠数字证书来实现的。
SSL基于公用密钥和私人密钥,用户使用公用密钥来加密数据,但解密数据必须使用相应的私人密钥。使用SSL安全机制的通信过程如下:用户与IIS服务器建立连接后,服务器会把数字证书与公用密钥发送给用户,用户端生成会话密钥,并用公共密钥对会话密钥进行加密,然后传递给服务器,服务器端用私人密钥进行解密,这样,用户端和服务器端就建立了一条安全通道,只有SSL允许的用户才能与IIS服务器进行通信。
提示:SSL网站不同于一般的Web站点,它使用的是“HTTPS”协议,而不是普通的“HTTP”协议。因此它的URL(统一资源定位器)格式为“https://网站域名”。
二:https的本地测试环境搭建
1:
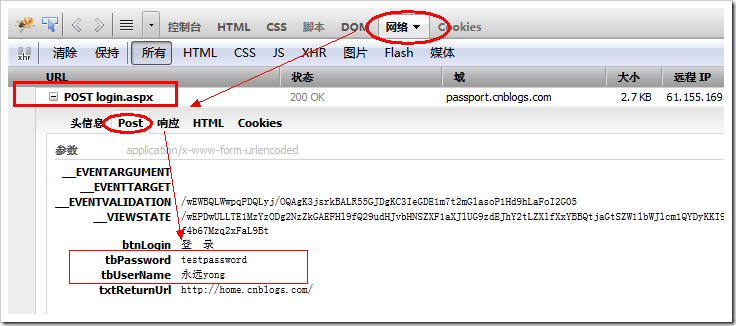
为什么这里还是能看到明文的用户名和密码呢?
原因是因为:https(ssl)的加密是发生在应用层与传输层之间,所以,在传输层看到的数据才是经过加密的,而我们捕捉到的http post的,是应用层的,是还没经过加密的数据。
加密的数据只有客户端和服务器端才能得到明文 客户端到服务端的通信是安全的
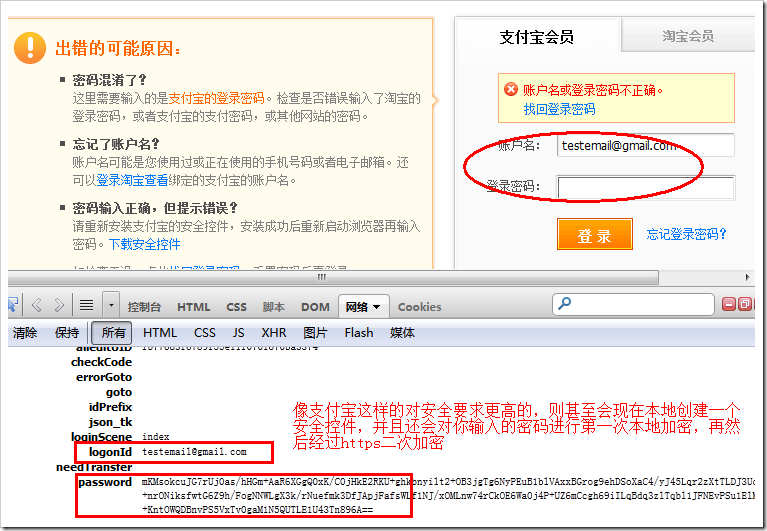
支付宝也是https的,但是他的同时也增加了安全控件来保护密码, 以前认为这个只是用来防键盘监听的,其实,看下面http post截获的密码:这个安全控件把给request的密码也先加了密,紧接着https再加次密,果然是和钱打交道的,安全级别高多了:)
四:http网站转换成https网站之后遇到的问题
整站https还是个别的页面采用https?网站的连接是使用相对路径?还是绝对路径?
如果是整站都是https,那么会显得网页有些慢,如果是个别页面采用https,那么如何保证从https转换到http的时候的url的准确性呢?
比如我们用http的时候,网站的头部底部都是用的相对路径,假如你的页面是 http://aa/index.aspx 你跳转到 https://aa/login.aspx 这里怎么来跳转?只能把超链接写死
登陆 但是这样的话,你跳转过去之后的页面 ,所有的相对路径都变成了https开头了,这样很影响网站的效率。
虽然使用绝对地址可以解决,但是那样显然不好移植。
下面就是使用第三方的组件,来解决上面的这个问题
步骤
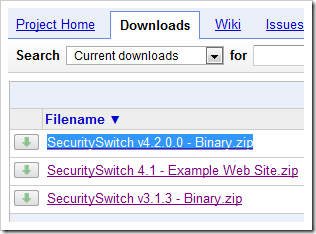
先下载dll文件 http://code.google.com/p/securityswitch/downloads/list 我选择的是 SecuritySwitch v4.2.0.0 - Binary.zip这个版本
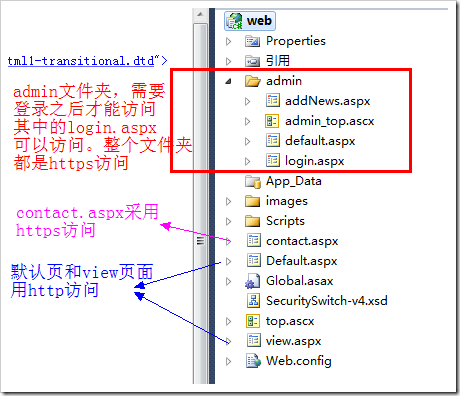
1: 我们来看看测试项目
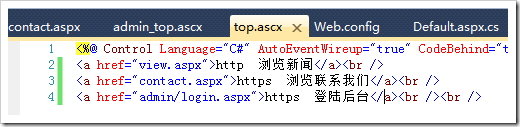
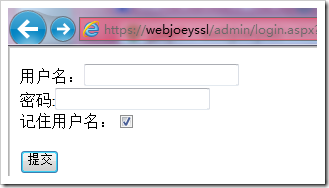
admin 文件夹,需要登录之后,才能访问。admin里面的 login.aspx 可以访问。整个admin文件夹都需要https访问:
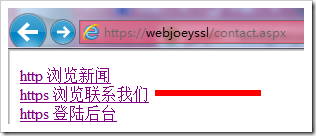
contact.aspx 需要https 访问:
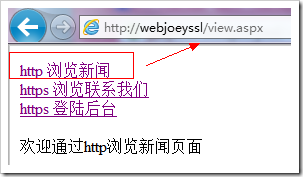
default.aspx 和 view.aspx 采用 http 访问:
链接我们都采用相对路径,并没有写死成 http://www.xx.com/a.aspx 或者是 https://www.xx.com/a.aspx。

下面我们开始用SecuritySwith来实现上面的https和http访问的规则。
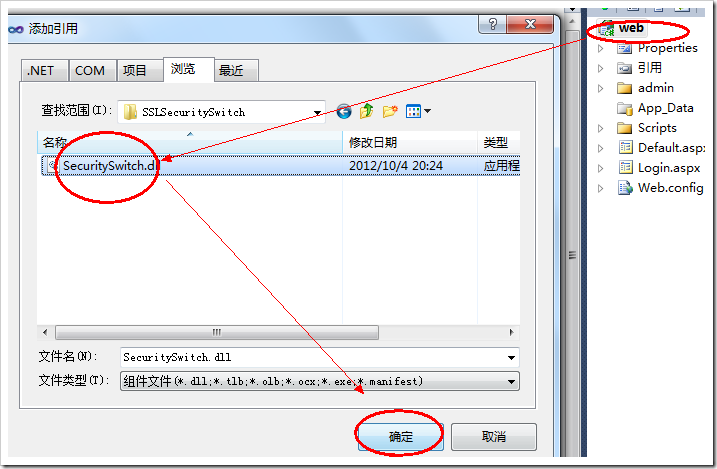
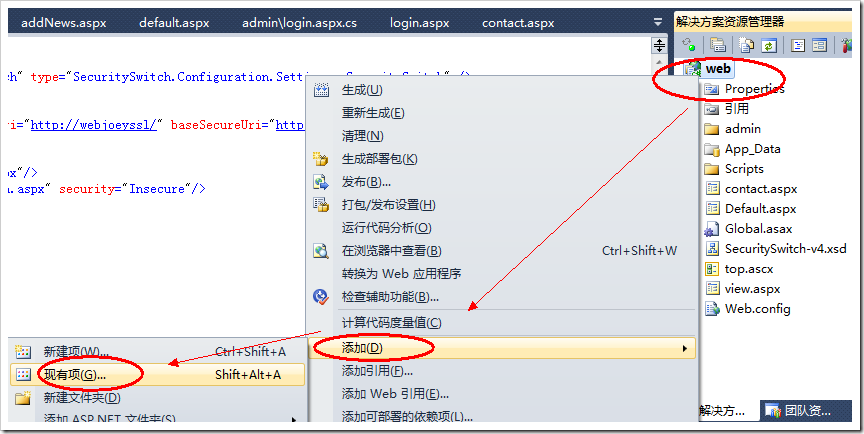
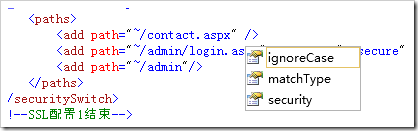
2:在项目上,添加引用 SecuritySwitch.dll ,并且添加智能提示。
这样,只能提示就有了。
3:然后我们在web.config里面添加设置 。根据IIS的不同,还分为 IIS6+ IIS7.X(经典模式) 以及 IIS7(集成模式) 的不同的配置,这里我们是按照IIS6+IIS7.X的(经典模式)来配置的。
只看看里面的 SSL配置即可:
- <?xml version="1.0"?>
- <configuration>
- <!--SSL配置1开始-->
- <configSections>
- <section name="securitySwitch" type="SecuritySwitch.Configuration.Settings, SecuritySwitch" />
- </configSections>
- <securitySwitch baseInsecureUri="http://webjoeyssl" baseSecureUri="https://webjoeyssl" xmlns="http://SecuritySwitch-v4.xsd" mode="On">
- <!--如果你的http和https仅仅只有一个s的区别,那么这里的base的2个url可以不写,那为什么还要搞这2个url呢?因为比如
- 你的 baseInsecureUri (基本不安全网址) 是 http://www.qq.com
- 而你的 baseSecureUri (基本安全网址) 是 https://safe.qq.com
- 然后这个时候你访问一个需要https的页面,假如是 login.aspx?return=joey
- 假如你是通过http://www.qq.com/login.aspx?return=joey访问的,那么这个
- 页面会跳转到http://safe.qq.com/login.aspx?return=joey
- -->
- <paths>
- <add path="~/contact.aspx"/>
- <add path="~/admin/login.aspx"/>
- <add path="~/admin" />
- <!--这里的admin因为不仅是 admin 文件夹,而且还包含类似的 adminNews.aspx adminQQ.aspx 页面"-->
- <!--但是如果是 ~/admin/ 就是专门指admin文件夹-->
- </paths>
- </securitySwitch>
- <!--SSL配置1结束—>
- <appSettings />
- <system.web>
- <compilation debug="true">
- </compilation>
- <!-- 内置票据认证 start-->
- <authentication mode="Forms">
- <forms name="mycook" loginUrl="admin/login.aspx" protection="All" path="/" />
- </authentication>
- <!--SSL配置2 如果是 IIS <= 6.x, IIS 7.x + 经典模式-->
- <httpModules>
- <add name="SecuritySwitch" type="SecuritySwitch.SecuritySwitchModule, SecuritySwitch" />
- </httpModules>
- <!--SSL配置2结束-->
- </system.web>
- <!--SSL配置2 如果是IIS7.X + 集成模式-->
- <!--<system.webServer>
- <validation validateIntegratedModeConfiguration="false" />
- <modules>
- --><!-- for IIS 7.x + 集成模式 --><!--
- <add name="SecuritySwitch" type="SecuritySwitch.SecuritySwitchModule, SecuritySwitch" />
- </modules>
- </system.webServer>-->
- <!--如果是IIS7.X+集成模式 SSL配置2 结束—>
- </configuration>
4: 由于用到了内置票据认证,所以要在 Global.asax添加以下代码:
- protected void Application_AuthenticateRequest(object SENDER, EventArgs e)
- {
- if (HttpContext.Current.User != null)
- {
- if (HttpContext.Current.User.Identity.IsAuthenticated)
- {
- if (HttpContext.Current.User.Identity is FormsIdentity)
- {
- FormsIdentity id = (FormsIdentity)HttpContext.Current.User.Identity;
- FormsAuthenticationTicket tiecket = id.Ticket;
- string userData = tiecket.UserData;
- string[] roles = userData.Split(',');
- HttpContext.Current.User = new System.Security.Principal.GenericPrincipal(id, roles);
- }
- }
- }
- }
5: 后台登陆界面 admin/login.aspx:
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="login.aspx.cs" Inherits="web.admin.login" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- 用户名:<asp:TextBox ID="txtUser" runat="server"></asp:TextBox><br />
- 密码:<asp:TextBox ID="txtPass" runat="server"></asp:TextBox><br />
- 记住用户名:<asp:CheckBox ID="chkUsername" runat="server" Checked="true"/>
- <br />
- <asp:Literal ID="litResult" runat="server"></asp:Literal>
- <br />
- <asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click" />
- </form>
- </body>
- </html>
后台登陆界面 cs admin/login.aspx.cs:
- using System;
- using System.Collections.Generic;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Web.Security;
- namespace web.admin
- {
- public partial class login : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- }
- protected void btnSubmit_Click(object sender, EventArgs e)
- {
- string username = txtUser.Text;
- string pass = txtPass.Text;
- bool ischeck=chkUsername.Checked;
- if (username=="admin" && pass=="admin")
- {
- SaveLogin(username, ischeck);
- }
- }
- private void SaveLogin(string username, bool ischeck)
- {
- HttpCookie cook;
- string strReturnURL;
- string roles = "admin";//将用户的usernameid,保存到cookies,身份是 admin 身份
- //要引用 using System.Web.Security;
- FormsAuthenticationTicket ticket = new FormsAuthenticationTicket(
- 1, username, DateTime.Now, DateTime.Now.AddMinutes(30), ischeck, roles);
- cook = new HttpCookie("mycook");//对应webconfig里面的 验证里面的 forms name="mycook"
- cook.Value = FormsAuthentication.Encrypt(ticket);
- Response.Cookies.Add(cook);
- strReturnURL = Request.Params["ReturnUrl"];
- if (strReturnURL != null)
- {
- Response.Redirect(strReturnURL);
- }
- else
- {
- Response.Redirect("default.aspx");
- }
- }
- }
- }












最新评论