

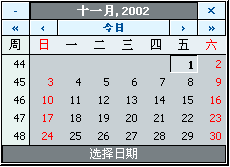
在网上有无数的 DATE PICKER,我也不能说哪个好,那个不好。我就觉得这个用得顺手些,也用了很久了,很方便的说。
你可以在 http://dynarch.com/mishoo/calendar.epl 下载它。
如果你已经下载,而且已经用上了,看了帮助文件,没有什么问题了,那不用看下文了,因为它只是一些个人使用收获。
在一个表单中支持多个文本框的日期输入:
在<head></head>插入下面的代码:
<link rel="stylesheet" type="text/css" media="all" href="calendar-win2k-cold-1.css" title="win2k-cold-1" />
<script type="text/javascript" src="js/calendar.js"></script>
<script type="text/javascript" src="js/calendar-zh.js"></script>
<script type="text/javascript" src="js/calendar-setup.js"></script>
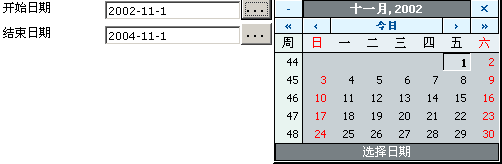
在表单中使用日期选择:
<form action="#">
开始日期 <input type="text" name="d_s" size="20" value="2002-11-1" id="begin_date_b"><input type="reset" value="..."
onclick="return showCalendar('begin_date_b', 'y-m-d');">
<BR>结束日期<input type="text" name="d_e" size="20" value="2004-11-1" id="end_date_b"><input type="reset" value="..."
onclick="return showCalendar('end_date_b', 'y-m-d');">
</form>
注释:
y-m-d效果为:2003-9-24
每个文本框有对应的ID 如上面的:id="end_date_b"
那后面的showCalendar也要对应这个ID,不然会出错哦。
其它日期格式效果:注意大小写
d 日期 ( 效果: 1 .. 31 )
dd 日期, 前面加0 ( 效果: 01 .. 31 )
m 月 ( 效果: 1 .. 12 )
mm 月, 前面加0 ( 效果: 01 .. 12 )
y 4 位的年 ( 效果: 1979 )
yy 2 两位年, yy - 1900 ( 效果: 79 ) (不推荐使用这个)
w the number of the week in the year (1 或者 2 两位)
ww the number of the week, zero padded (2 位)
D short weekday name ( 效果: Sun, Wed, Fri )
DD long weekday name ( 效果: Sunday, Wednesday, Friday )
M short month name ( 效果: Mar, Jan, Oct )
MM long month name ( 效果: March, January, October )
上面的JS文件和CSS文件 你可以在这里打包下载,RAR文件中还有一个简体中文包和一个DEMO.HTM.
upload/日期选择器(IE8和FF测试通过)demo.rar
调用简单,实用!
笔者在ie6、ie8、firefox、Google浏览器下测试都没问题

最新评论