简洁而使用的方式是使用request.servervariables("http_referer")。只要将要返回的页面设为该参数就可以实现。
如:
<%response.write ("<script language='JavaScript'>alert('简历通过!')</script>")
...
javascript 自动返回上一页并自动刷新
Monday, 2011/9/5 23:22 - quany简繁转换 js 支持firefox
Tuesday, 2011/8/30 21:21 - quany
<li><a id="GB_BIG">繁體</a></li><li>
然后在本页写JS:
<script type="text/javascript" src="include/javascript/GB_BIG.js"></script>
<script type="text/javascript">
js物理弹性漂浮广告支持ie8和firefox(最新)
Thursday, 2011/7/7 18:55 - quany<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
Marquee 调用方法,无缝滚动,js滚动,向左滚动,向上滚动
Friday, 2011/7/1 22:23 - quany<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
js 自动切换背景图片
Tuesday, 2011/6/7 14:11 - quany<script>
var aaa=['1280X8001.jpg','1280x800.jpg','fds.jpg'];
var count = 0;
function on_load(){
document.body.style.background="url("+aaa[count]+")";
...
document.body的一些用法
Tuesday, 2011/6/7 14:06 - quany网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
鼠标点击输入框,文字内容消失
Tuesday, 2011/5/31 17:19 - quany原始效果:
当鼠标点击名字的输入框时,文字消失此js效果方便客户输入时不用一个个删除内容再填,提高客户体验 input 的方法:<input name="" type="text" size="18" nclick="" onfocus="if(this.value=='请在此输入您的称呼')
网页特效-时间特效-同时显示阳历和阴历的时间
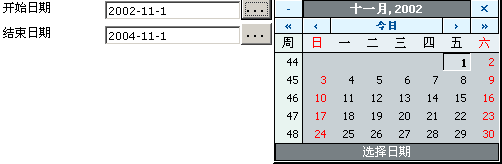
Friday, 2011/4/1 18:48 - quany很好的日期选择器 (ie6、IE8、Google浏览器和Firefox测试通过)
Thursday, 2011/3/24 09:52 - quany一个不错的弹出窗口的js效果(值的收藏)
Tuesday, 2011/3/22 11:26 - quany
<script type="text/javascript" language="javascript">//more javascript from http://www.gdwd.netfunction sAlert(str){var msgw,msgh,bordercolor;msgw=400;//提示窗口的宽度msgh=100;//提示窗
js 弹窗大全
Tuesday, 2011/3/22 11:04 - quany文字一、 弹出窗口的基本属性设置
<SCRIPT LANGUAGE="javascript">
<!--
window.open ('page.html', 'newwindow', 'height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no,resizable=no,location=no, status=no')
设为首页和加入收藏JS代码 兼容IE8和Firefox浏览器
Thursday, 2011/2/24 12:15 - quany<html><head><script>function addCookie(){ // 加入收藏夹if (document.all){window.external.addFavorite('http://www.gdwd.net', '深圳网站建设');}else if (window.sidebar){window.sidebar.addPa
IE6、IE7、IE8的CSS、JS兼容
Thursday, 2011/2/24 12:07 - quanyInternet Explorer 6中查看使用 Microsoft JScript 的网页,可能会遇到web浏览器速度较慢的性能问题。原因是如果js脚本同时创建大量变量,jscript引擎执行垃圾收集算法时会监视脚本中变量分配的数量、脚本中使用的文字值的数量和脚本中分配的字符串值的总大小,如果超过这些值的阈值,就会发生垃圾收集,垃圾收集进程会中断正在运行的脚本。因此,这些运行中的脚本将被挂起,直至垃圾收集完成为止。
IE6 、 IE7 、 IE8 在 CSS 和 JS 方面的区别 :



最新评论